* Pengenalan RecyclerView
* Contoh aplikasi yang menggunakan RecyclerView
* Menggunakan RecylerView
Pengenalan RecyclerView
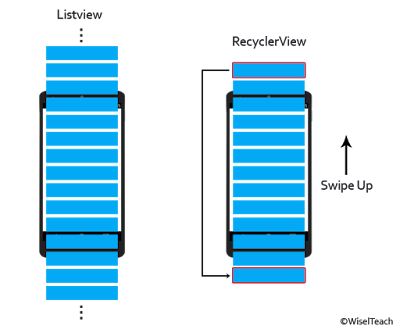
Ketika Anda ingin menampilkan item dalam jumlah yang besar pada scrollable list, hanya beberapa item saja yang bisa ditampilkan pada layar. User hanya dapat melihat beberapa item saja pada layar. RecyclerView merupakan versi listview (scrollable list) yang lebih canggih. RecyclerView hanya membuat beberapa kontainer View saja dan tidak meng-inflate kontainer View untuk menampilkan item data. RecyclerView me-recycle objek-objek kontainer View untuk digunakan bersama oleh semua item. Dengan cara tersebut, RecyclerView akan lebih ringan dan smooth ketika discroll.Tidak seperti ListView, RecyclerView dapat dikostumisasi. RecyclerView dapat memberikan tampilan dalam bentuk grid dan dapat berganti tampilan dari bentuk grid menjadi bentuk lainnya yang disertai dengan animasi. Untuk mengetahui lebih lanjut tentang recyclerView dan perbedaannya dengan ListView, buka link di bawah :
https://guides.codepath.com/android/using-the-recyclerview
Contoh aplikasi menggunakan RecyclerView
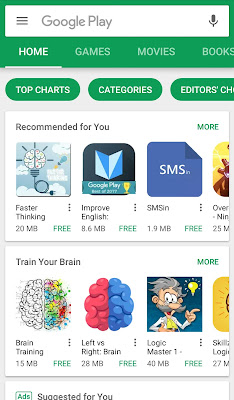
Aplikasi yang menggunakan recyclerView untuk menampilkan list data yaitu seperti Playstore, Instagram, dan lain-lain.Playstore
Story instagram di atas menggunakan horizontal linear layout manager.
Bagian profile posts menggunakan GridLayoutManager.
Menggunakan RecyclerView
Untuk menggunakan recyclerView, Anda harus melakukan beberapa langkah, yaitu :1. Menambahkan support library RecyclerView di gradle.
2. Menambahkan RecyclerView di layout XML
3. Membuat row layout untuk setiap row item.
4. Membuat ViewHolder untuk menyediakan referensi ke View pada setiap item data.
5. Membuat RecyclerView.Adapter untuk memberi data ke RecyclerView
6. Mem-bind Adapter ke RecyclerView di Activity
Kita akan membuat aplikasi yang menggunakan RecyclerView untuk menampilkan postingan berupa nama dan postingan di setiap rownya. Berikut langkahnya :
Menambahkan support library di gradle
Sesuaikan versi recyclerView dengan versi appCompat Anda, seperti di bawah (26.1.0). Tambahkan di bagian depedencies, pada file gradle (module : app)dependencies {
compile 'com.android.support:appcompat-v7:26.1.0'
compile 'com.android.support:recyclerview-v7:26.1.0'
}
Kemudian jalankan sync gradle.
Membuat kelas Model / POJO (Plain Old Java Object)
Kita menggunakan kelas Model untuk merepresentasikan model data yang akan ditampilkan oleh ReyclerView.Data.java
public class Data {
String mName;
String mPost;
public Data(String name, String post){
mName = name;
mPost = post;
}
}
Menambahkan RecyclerView di layoutXML
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e4e4e4">
<android.support.v7.widget.RecyclerView
android:id="@+id/postsRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Membuat row layout untuk masing-masing item
Layout ini digunakan untuk setiap row item.res/layout/list_item_view.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:padding="15dp"
android:orientation="vertical"
android:background="#FFFFFF">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="20sp"
android:text="Name"/>
<TextView
android:id="@+id/post"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="#949494"
android:textSize="18sp"
android:text="this is post"/>
</LinearLayout>
Membuat ViewHolder untuk menyediakan referensi ke View pada setiap item data.
Kelas ViewHolder ini digunakan di RecyclerView.Adapter untuk menyediakan referensi ke View pada setiap item data.MyViewHolder.java
public class MyViewHolder extends RecyclerView.ViewHolder {
public TextView nameTextView;
public TextView postTextView;
public MyViewHolder(View itemView) {
super(itemView);
nameTextView = itemView.findViewById(R.id.name);
postTextView = itemView.findViewById(R.id.post);
}
}
Membuat RecyclerView.Adapter untuk memberi data ke RecyclerView
ViewHolder di atas di-instansiasi pada method onCreateViewHolder di bawah untuk mendapatkan referensi ke View setiap item data. Kemudian pada method onBindViewHolder, objek holder digunakan untuk menggunakan referensi tersebut.MyAdapter.java
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
Context context;
ArrayList<Data> list;
public MyAdapter(Context context, ArrayList<Data> list){
this.context = context;
this.list = list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(context);
// Meng-inflate layout custom untuk masing-masing item.
View list_item_view = inflater.inflate(R.layout.list_item_view, parent, false);
// Menginstansiasi viewHolder untuk mendapatkan dan menyimpan referensi objek View
MyViewHolder viewHolder = new MyViewHolder(list_item_view);
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
// Mendapatkan referensi yang disimpan di viewholder
TextView nameTextView = holder.nameTextView;
TextView postTextView = holder.postTextView;
// Mengambil data model berdasarkan posisi
Data data = list.get(position);
// Memberikan nilai ke textView
nameTextView.setText(data.mName);
postTextView.setText(data.mPost);
}
@Override
public int getItemCount() {
// Nilai yang dikembalikan harus sesuai dengan banyak data
// yang ditampilkan di RecyclerView
return list.size();
}
}
Membind Adapter ke RecyclerView di Activity
Gunakan kode di bawah di kelas MainActivity.@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// List yang menyimpan objek kelas model Data
// Kelas Data menyimpan data nama dan post
ArrayList<Data> list = new ArrayList<>();
// Mengisi 20 data postingan ke List
for (int i = 1; i <= 20; i++){
String name = "Ini nama " + i;
String post = "Ini adalah post " + i +"\n" +
"Ini adalah post " + i +"\n" +
"Ini adalah post " + i +"\n" +
"Ini adalah post " + i +"\n";
Data data = new Data(name, post);
list.add(data);
}
MyAdapter adapter = new MyAdapter(getApplicationContext(), list);
// Menggunakan tampilan linear dan vertikal
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
// Mem-bind recyclerView dengan Adapter
RecyclerView recyclerView = findViewById(R.id.postsRecyclerView);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(linearLayoutManager);
}






bukannya kalo pake perulangan kaya gitu akan memakan banyak memoery yh, knapa ga pake arraylist untuk datanya ?
BalasHapusbagus artikelnya, bisa dicoba, kunjungi situs kami juga yak :3
BalasHapus